Setting up your calculator as a pop-up window
Using Bootstrap
Proceed to editing the page on the website where you would like to add a calculator. Paste the following code:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Button name</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> Paste your calculator code here. </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div>
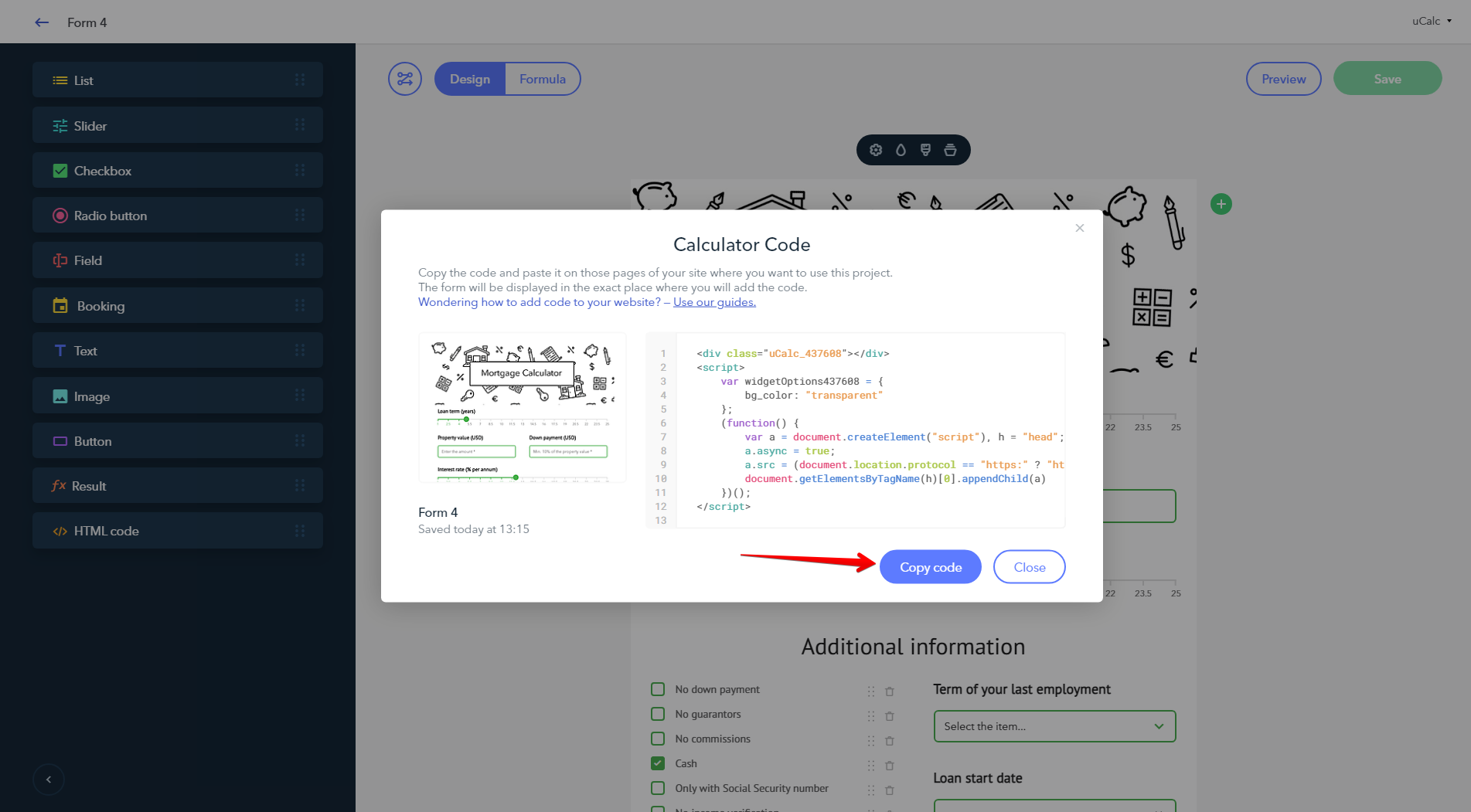
After that, copy the calculator code:

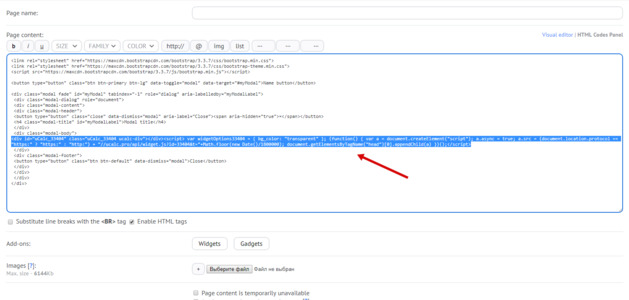
And add it to the corresponding place in the above mentioned code snippet:

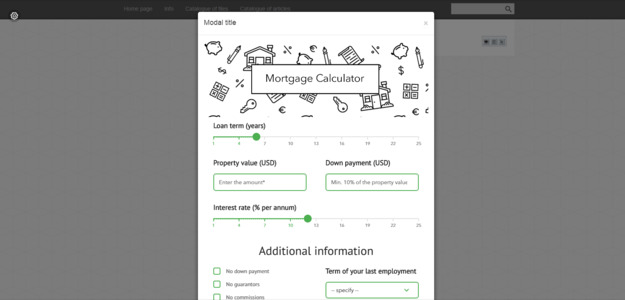
Save the result and refresh the page. You will see the button upon clicking on which your calculator will appear in the pop-up window:

Using jQuery UI
Add the pop-up window code to your website's page:
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div id="dialog" title="Window" style="display:none;">
Paste your calculator code here.
</div>
<button id="button_calc">Button name</button>
<script>
$("#button_calc").on("click", function() {
$("#dialog").dialog();
});
</script>
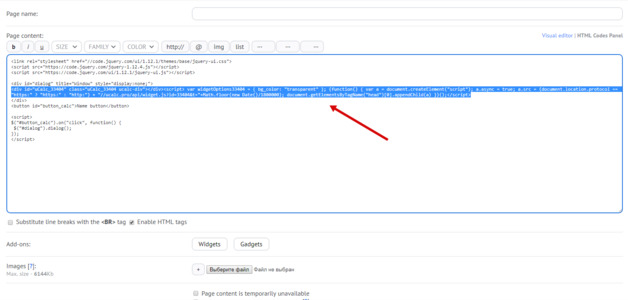
Add your calculator code to the corresponding place in the above mentioned snippet:

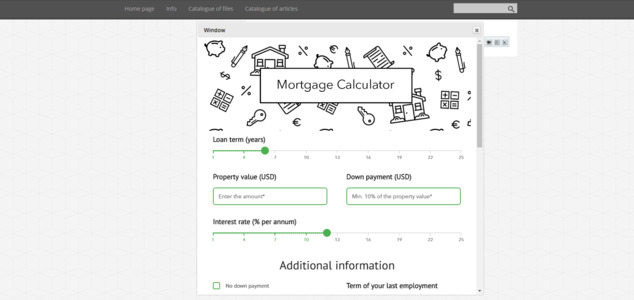
Save the result and refresh the page:

Was this article helpful?
You have already rated this article.
Thanks for your feedback!
Here's a nice bonus from us — a 10% discount when purchasing a plan. Your promo code: HELP-10
6 user(s) found this article helpful