Скрытие и изменение положения результата
Переместить результат
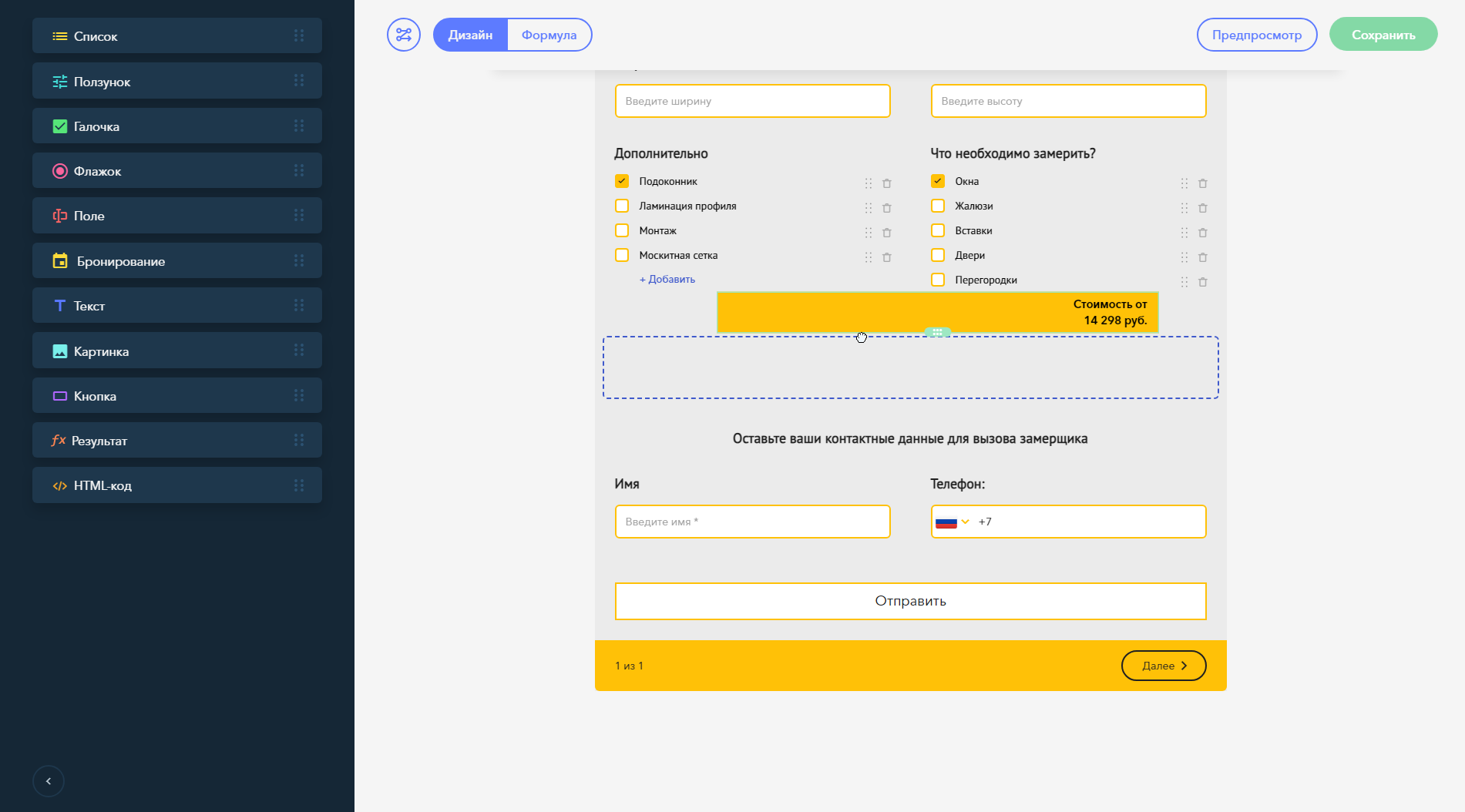
Вы можете перемещать поле с результатом так же, как и любые другие виджеты, зажав его левой кнопкой мыши и двигая в любое удобное для вас место:

Скрыть результат
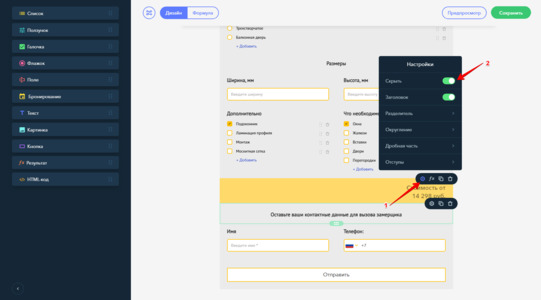
Зайдите в настройки поля и активируйте функцию «Скрыть»:

Вы нашли здесь ответ на свой вопрос?
Вы уже оценивали эту статью.
Инструкция оказалась полезной для 27 пользователей.