Логические ветвления
С помощью логических ветвлений вы можете скрывать или отображать элементы, а также выстраивать переходы между страницами в нужном порядке в зависимости от условий.
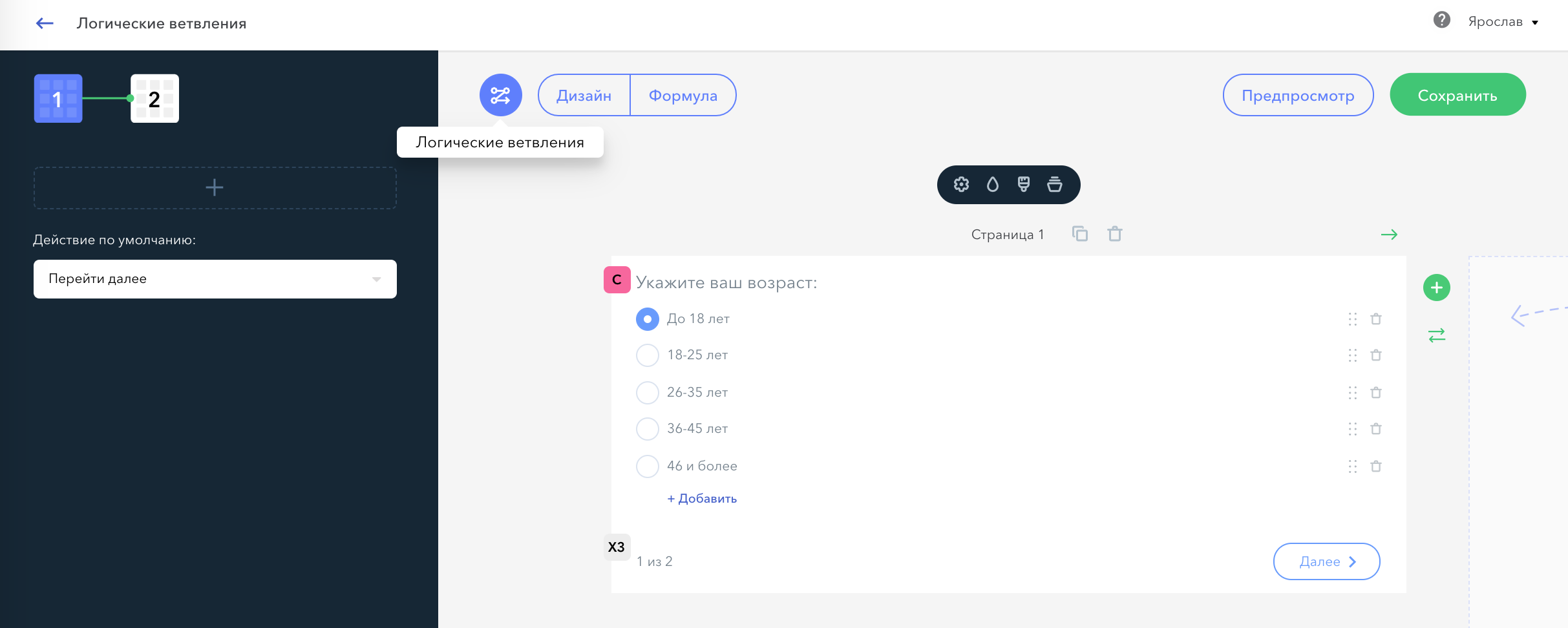
Для перехода в настройки логических ветвлений кликните на иконку в верхнем левом углу, после чего у вас откроется блок с настройками логики:

В условиях можно выбрать:
- Выбрано хотя бы одно
- Не выбрано ни одного
- Равно
- Не равно
- Больше
- Больше или равно
- Меньше
- Меньше или равно
- В диапазоне
- В диапазоне (включительно)
- Клик по кнопке
В результате условия можно выбрать:
- Показать поле
- Скрыть поле
- Перейти к странице

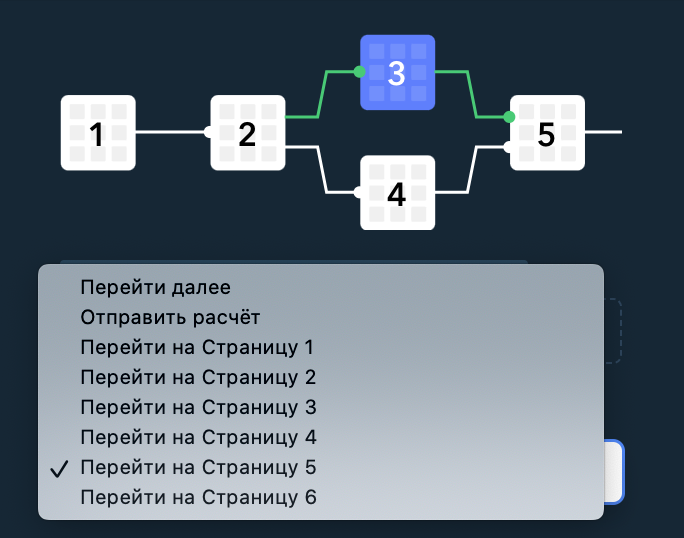
Также вы можете задавать действия по умолчанию:
- Перейти далее
- Отправить расчет
- Перейти на страницу N

ВАЖНО!
Действие по умолчанию выполняется только после нажатия кнопки
Пример использования функционала логических ветвлений
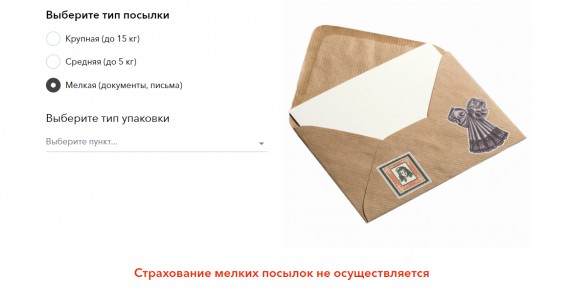
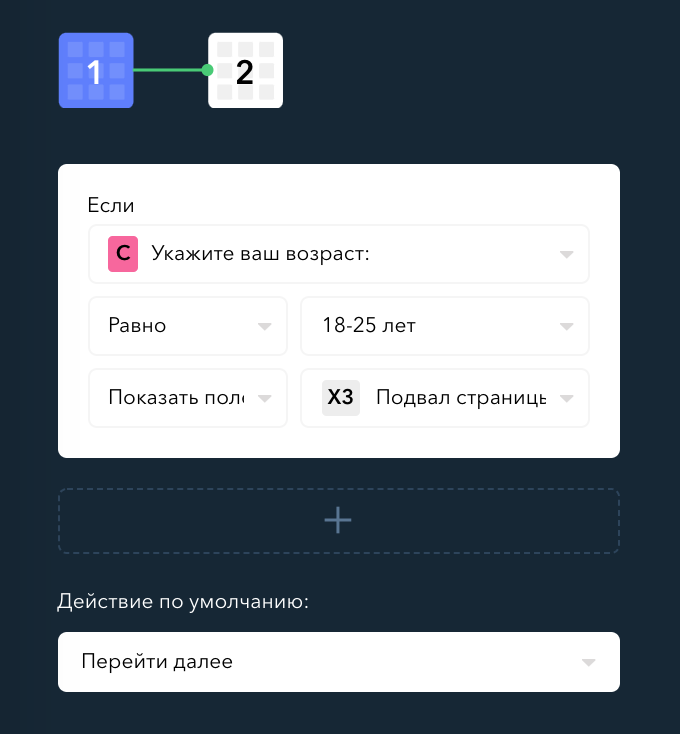
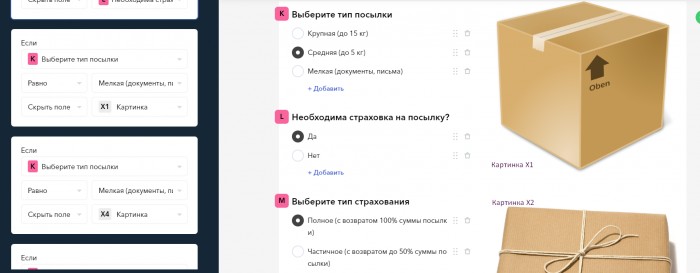
В функционале есть возможность скрытия или показа элементов при определенных условиях. В данном примере при выборе типа посылки скрываются все, кроме выбранной. Ниже представлен скриншот с выбранными условиями для мелкой посылки.

Результат показан ниже и на демо форме: