Привязка изображений к флажкам/галочкам
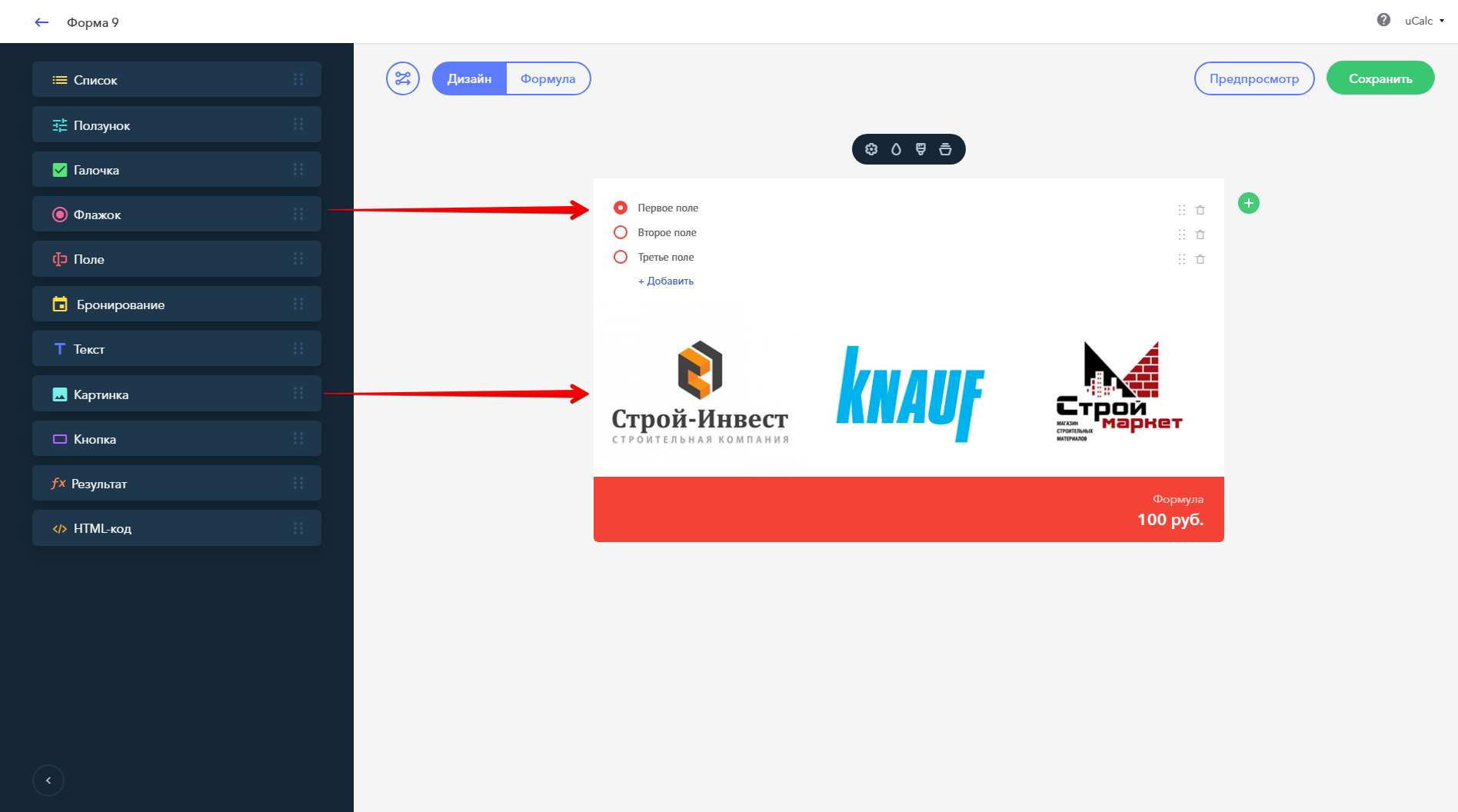
Для начала добавьте необходимые виджеты (галочка\флажок и изображения):

Теперь необходимо узнать ID привязываемых элементов. Щелкните по ним правой кнопкой мыши и выберите «Исследовать элемент» («Просмотреть код»). Далее найдите атрибуты ID всех необходимых элементов и скопируйте только цифру:


Далее добавьте 2 виджета «HTML-код», сверху и снизу формы. Откройте верхний виджет и вставьте в него код (вместо N подставьте нужные цифры, взятые в предыдущем шаге):
<style> #input_radio-N {display: block;} /* ID контейнера с флажками */ #input_radio-N > div { width: N%!important; /* Разделите 100 на кол-во элементов (не более 4 в ряд) и укажите сюда значение в процентах */ display: inline-block !important; } @media screen and (max-width: 480px) { #input_radio-N > div { display: inherit !important; width: 100% !important; } #grid-N label img { /* ID общего поля, в котором находятся все изображения */ width: 300px; max-width: 100%; } } #viewing_panel .js-break_all [data-canedit=true], #viewing_panel .js-break_all [data-edit] { word-break: normal !important; } </style>
Сохраните изменения. После этого откройте нижний виджет и вставьте код:
<script>
$('label[for="input_radio-N-0-des"]').append($('#grid-N .ub-grid:first')); // вставьте ID по аналогии с предыдущим пунктом
$('label[for="input_radio-N-1-des"]').append($('#grid-N .ub-grid:first'));
$('label[for="input_radio-N-2-des"]').append($('#grid-N .ub-grid:first'));
appNormalise();
</script>
Если вы используете галочки вместо флажков, то измените #input_radio-N на #input_checkbox-N, так же указывая их ID.
Если у вас не получается установить код самостоятельно, обратитесь в тех.поддержку сервиса.