Изменение фона
Установка цвета
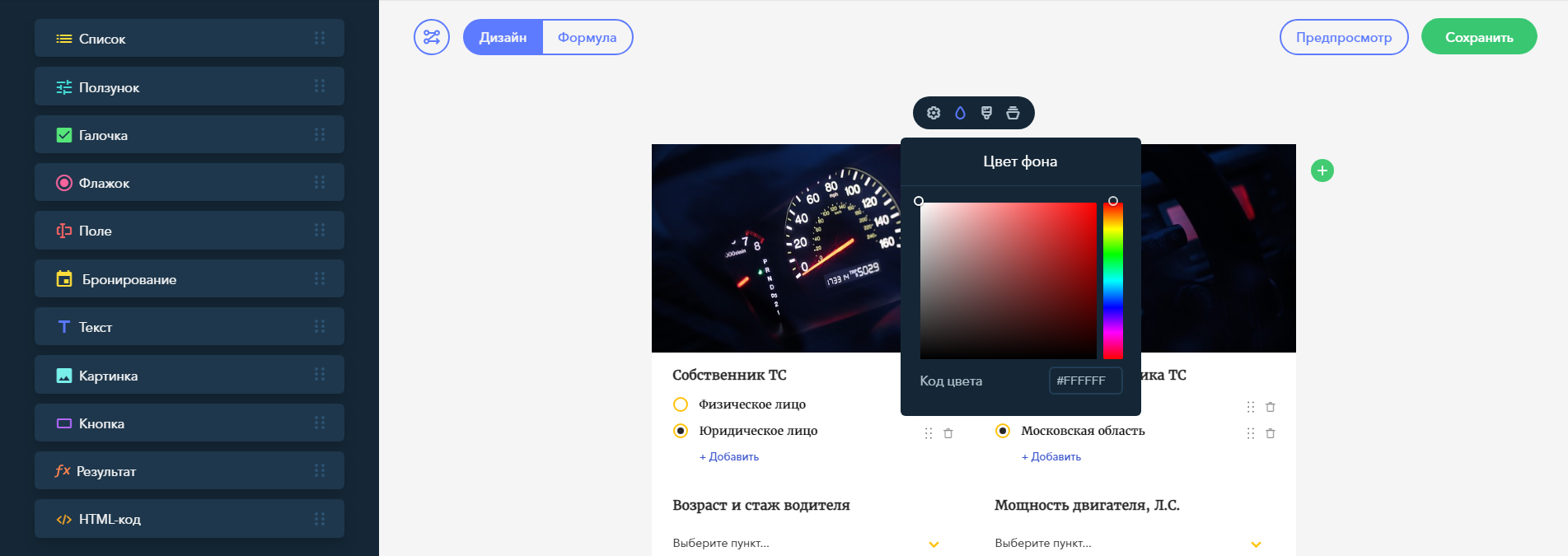
Перейдите на вкладку «Дизайн» и нажмите на первую кнопку опций. Рядом появится панель для редактирования фона.

Создание прозрачного фона
Добавьте виджет «HTML-код» к себе в проект, откройте его и вставьте следующее:
<style>
body #page .wrap-calc, body #page .wrap-calc #viewing_panel {
background: rgba(255, 255, 255, .5) !important;
}
</style>
В этом примере прозрачность применяется для белого фона, вы можете изменить его на свой. Цвет представлен в RGBA-кодировке
Вы нашли здесь ответ на свой вопрос?
Вы уже оценивали эту статью.
Инструкция оказалась полезной для 14 пользователей.