Скрыть и показать элементы при нажатии на кнопку
Для реализации данного функционала необходимо воспользоваться виджетом «HTML-код» и добавить следующий код:
<script>
$(function() {
$("#id результата").hide(); // скрываем элементы
$("#id кнопки").on('click', function() { // указываем кнопку при клике на которую покажутся элементы
$(" #id результата").show(); // показываем элементы
appNormalise();
})
});
</script>
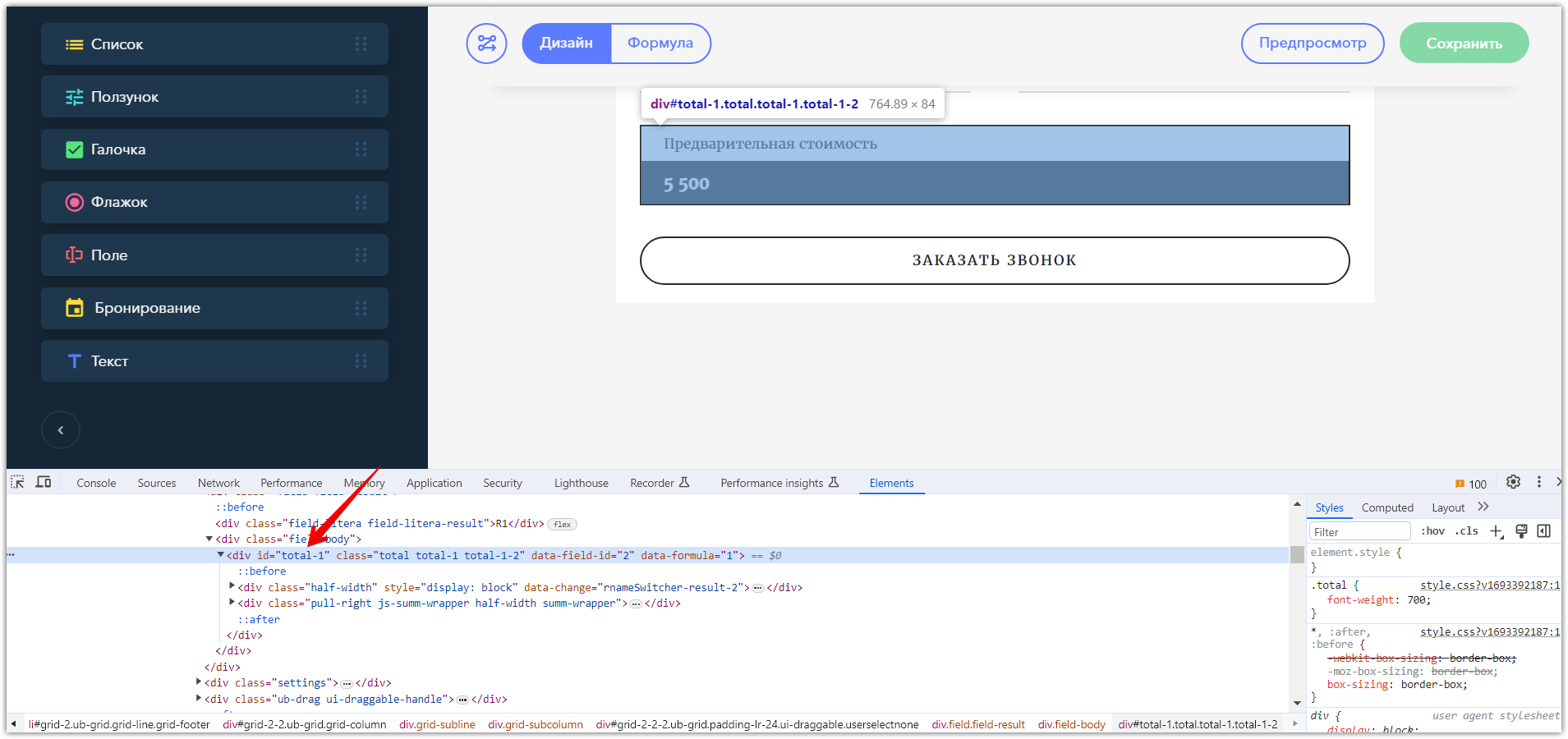
Зайдите в «Дизайн», щелкните по результату правой кнопкой мыши и выберите «Исследовать элемент» (Просмотреть код). Далее найдите его атрибут ID и скопируйте:

Щелкните правой кнопкой мыши по кнопке и выберите «Исследовать элемент» (Просмотреть код). Далее найдите его атрибут ID и скопируйте: