Виджет «Галочка» обязательный для выбора
Для реализации данного функционала необходимо воспользоваться виджетом «HTML-код» и добавить следующий код:
<script>
$(document).ready(function(){
// id кнопки которую нужно отключать если виджет “Галочка” не активирован
$('.button-31').prop('disabled', true);
$(".button-design").css('cursor', 'not-allowed');
// id виджета “Галочка”
$('#id поля галочки').on('change', function(){
var btn = $(".button-design");
var a = $(this).prop('checked');
if(a) {
btn.prop("disabled", false);
$(".button-design").css('cursor', 'pointer');
} else {
btn.prop("disabled", true);
$(".button-design").css('cursor', 'not-allowed');
}
})
});
</script>
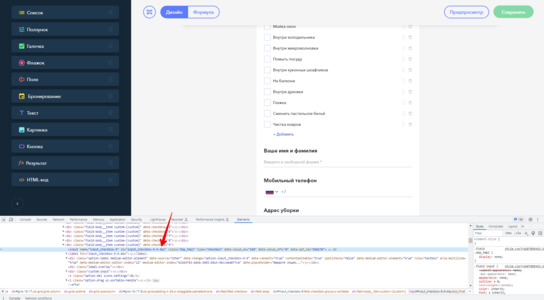
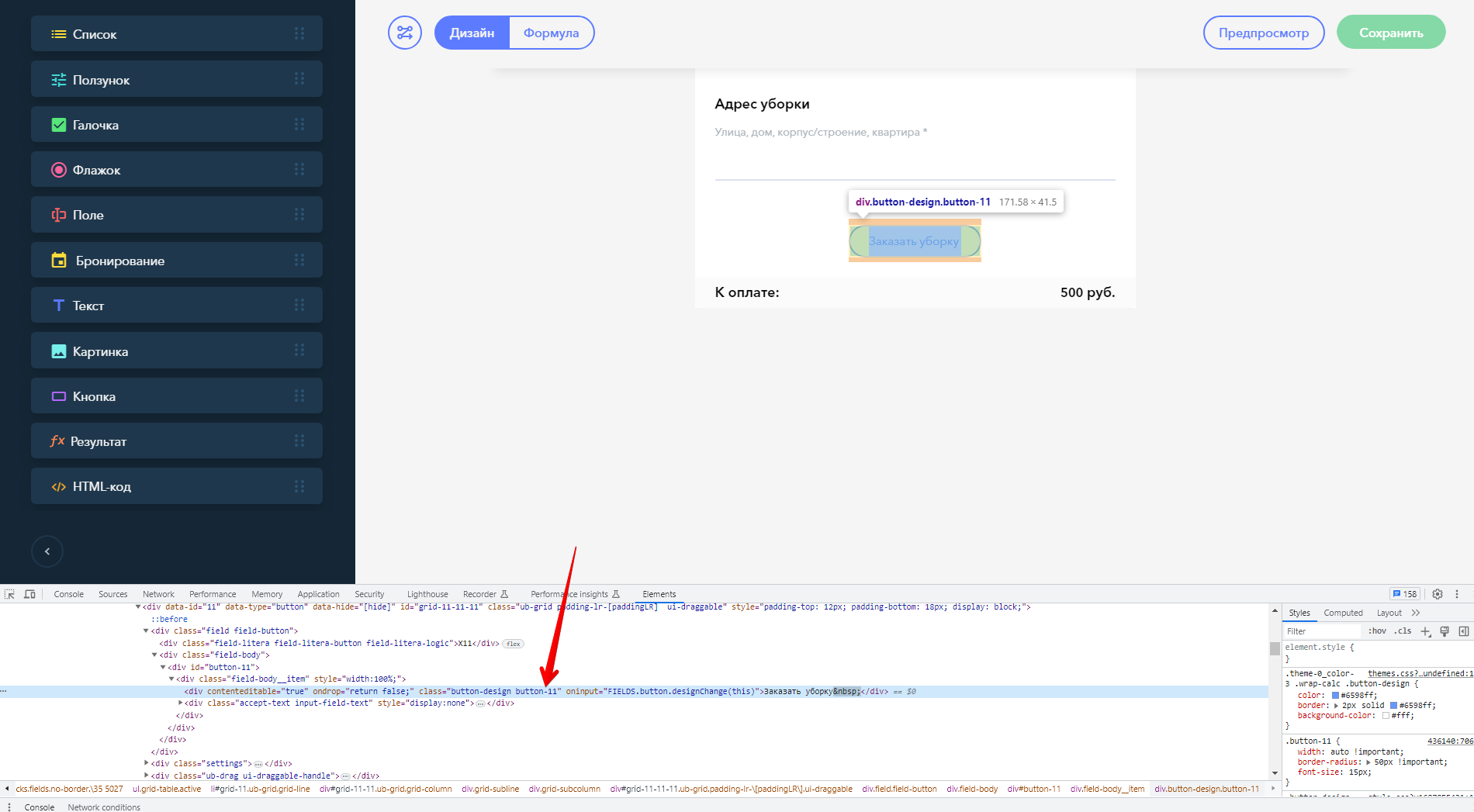
Для получения id кнопки зайдите в «Дизайн», щелкните по ней правой кнопкой мыши и выберите «Исследовать элемент» (Просмотреть код). Далее найдите его атрибут ID и скопируйте:

Для получения id поля галочки щелкните по ней правой кнопкой мыши и выберите «Исследовать элемент» (Просмотреть код). Далее найдите его атрибут ID и скопируйте: