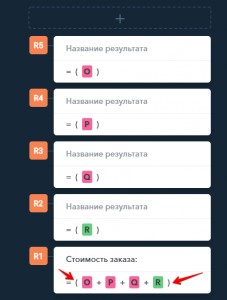
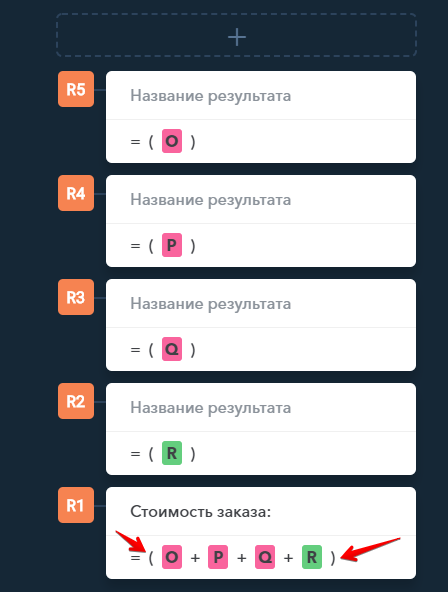
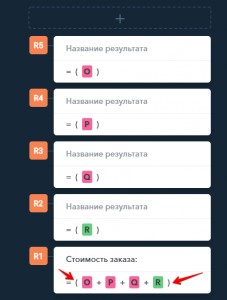
Поместите формулу в скобки.

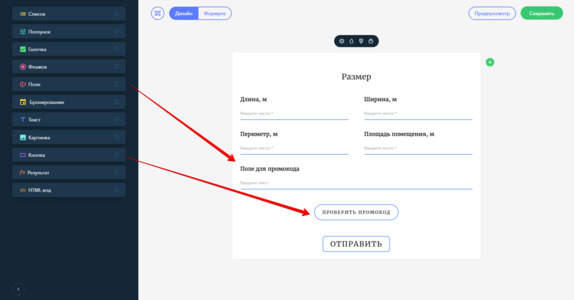
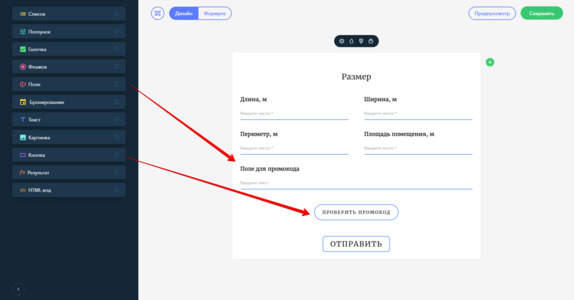
Для реализации функционала, необходимо воспользоваться виджетами «Поле» и «Кнопка».

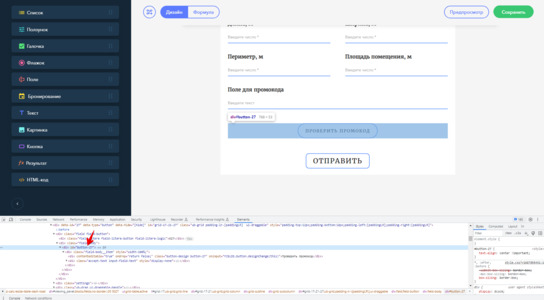
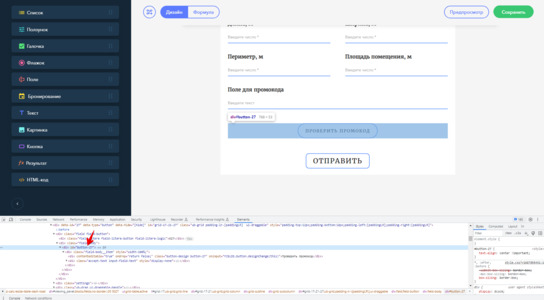
После этого нужно получить атрибут id поля. Для этого щелкните по добавленному полю правой кнопкой мыши - «Исследовать элемент»
Аналогичное действие необходимо произвести для получения атрибута кнопки.

Далее перенесите два виджета «HTML код», разместить их можно в любом нужном вам месте.
ИНФОРМАЦИЯ!
Первый виджет необходим для получения промо кода, второй виджет нужен - для проверки промо кода.
Для первого виджета «HTML код» вставьте следующее:
<style>
#success, #fail, #promo_field {
display: block;
padding: 20px;
font-size: 20pt;
font-weight: bold;
text-align: center;
}
#success, #promo_field {background-color: #77f277; color: #000;}
#fail {background-color: #f74e48; color: #fff;}
</style>
<div id="promo_field" style="display:none;">ПРОМО-КОД: <span id="promo_code"></span></div>
Для второго виджета вставьте следующее:
<span id="success">ПРОМОКОД АКТИВИРОВАН! </span>
<span id="fail">ТАКОГО ПРОМО-КОДА НЕТ =( </span>
ИНФОРМАЦИЯ!
Вы можете изменить текст сообщений и стили на нужные вам.
После этого добавьте в самый низ калькулятора третий виджет «HTML код».
<script>
var code = {
name: "promo", // наименование промо-кода
percent: "30%", // процент на промо-код
result: 1200 // активация промо-кода при достижении суммы
};
$(function() {
$(".ID кнопки").click(function() {
RECALC.go();
if(RECALC.db.res[1] < code.result) {
return false;
} else {
$("#promo_field").slideDown(400, function() {
appNormalise();
});
$("#promo_code").text(code.name);
$(".ID кнопки, #ID поля").attr("disabled", "disabled").css("opacity", ".6");
}
});
$(".ID кнопки").on("click", function() {
if($("#ID поля").val() === code.name) {
SAVER.json.results[0].formula += "-" + code.percent;
RECALC.go();
$("#success").slideDown(400, function() {
appNormalise();
});
$("#fail").slideUp(200);
$(".ID кнопки").attr("disabled", "disabled").css("opacity", ".6");
} else if($("#ID поля").val() !== code.name) {
$("#success").slideUp(200);
$("#fail").slideDown(400, function() {
appNormalise();
});
}
})
});
</script>
<script>
var code = {
name: "promo", // наименование первого промо-кода
percent: "30%", // процент на промокод
result: 1200 // активация промо-кода при достижении суммы
};
var code2 = {
name: "discount", // наименование второго промо-кода
percent: "50%", // процент на промокод
result: 1500 // активация промо-кода при достижении суммы
};
function showNotice(a) {
SAVER.json.results[0].formula += "-" + a.percent;
RECALC.go();
$("#success").slideDown(400, function() {
appNormalise();
});
$("#fail").slideUp(200);
$("#ID кнопки).attr("disabled", "disabled").css("opacity", ".6");
};
function getPromo(a) {
$("#promo_field").slideDown(400, function() {
appNormalise();
});
$("#promo_code").text(a.name);
$("#ID главной кнопки, #ID кнопки, #ID поля).attr("disabled", "disabled").css("opacity", ".6");
};
$(function() {
$("#ID главной кнопки").click(function() {
RECALC.go();
if(RECALC.db.res[1] < code.result) {
return false;
} else if(RECALC.db.res[1] > code.result && RECALC.db.res[1] < code2.result) {
getPromo(code);
} else if(RECALC.db.res[1] > code2.result) {
getPromo(code2);
}
});
$("#ID кнопки).click(function() {
if($("#ID поля).val() === code.name) {
showNotice(code);
} else if($("#ID поля).val() === code2.name) {
showNotice(code2);
} else if($("#ID поля).val() !== code.name || $("#ID поля).val() !== code2.name) {
$("#success").slideUp(200);
$("#fail").slideDown(400, function() {
appNormalise();
});
}
});
</script>
<script>
var code = {
name: "promo", // наименование первого промо-кода
percent: "30%", // процент промо-кода
result: 1200 // активация промо-кода при достижении суммы
};
var code2 = {
name: "discount", // наименование второго промо-кода
percent: "50%", // процент промо-кода
result: 1500 // активация промо-кода при достижении суммы
};
var code3 = {
name: "sale", // наименование третьего промо-кода
percent: "70%", // процент промокода
result: 1800 // активация промо-кода при достижении суммы
};
function showNotice(a) {
SAVER.json.results[0].formula += "-" + a.percent;
RECALC.go();
$("#success").slideDown(400, function() {
appNormalise();
});
$("#fail").slideUp(200);
$("#ID кнопки).attr("disabled", "disabled").css("opacity", ".6");
};
function getPromo(a) {
$("#promo_field").slideDown(400, function() {
appNormalise();
});
$("#promo_code").text(a.name);
$("#ID главной кнопки, #ID кнопки, #ID поля).attr("disabled", "disabled").css("opacity", ".6");
};
$(function() {
$("#ID главной кнопки").click(function() {
RECALC.go();
if(RECALC.db.res[1] < code.result) {
return false;
} else if(RECALC.db.res[1] > code.result && RECALC.db.res[1] < code2.result) {
getPromo(code);
} else if(RECALC.db.res[1] > code2.result && RECALC.db.res[1] < code3.result) {
getPromo(code2);
} else if(RECALC.db.res[1] > code3.result) {
getPromo(code3);
}
});
$("#ID кнопки).click(function() {
if($("#ID поля).val() === code.name) {
showNotice(code);
} else if($("#ID поля).val() === code2.name) {
showNotice(code2);
} else if($("#ID поля).val() === code3.name) {
showNotice(code3);
} else if($("#ID поля).val() !== code.name || $("#ID поля).val() !== code2.name || $("#ID поля).val() !== code3.name) {
$("#success").slideUp(200);
$("#fail").slideDown(400, function() {
appNormalise();
});
}
});
</script>
ВАЖНО!
ID главной кнопки - идентификатор кнопки которая выполняет функцию отправки уведомлений.