Открытие формы в всплывающем окне
Использование Bootstrap
Откройте редактирование страницы, на которой вы хотите расположить форму и вставьте следующий код:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Название кнопки</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> Здесь располагается код вашей формы. </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div>
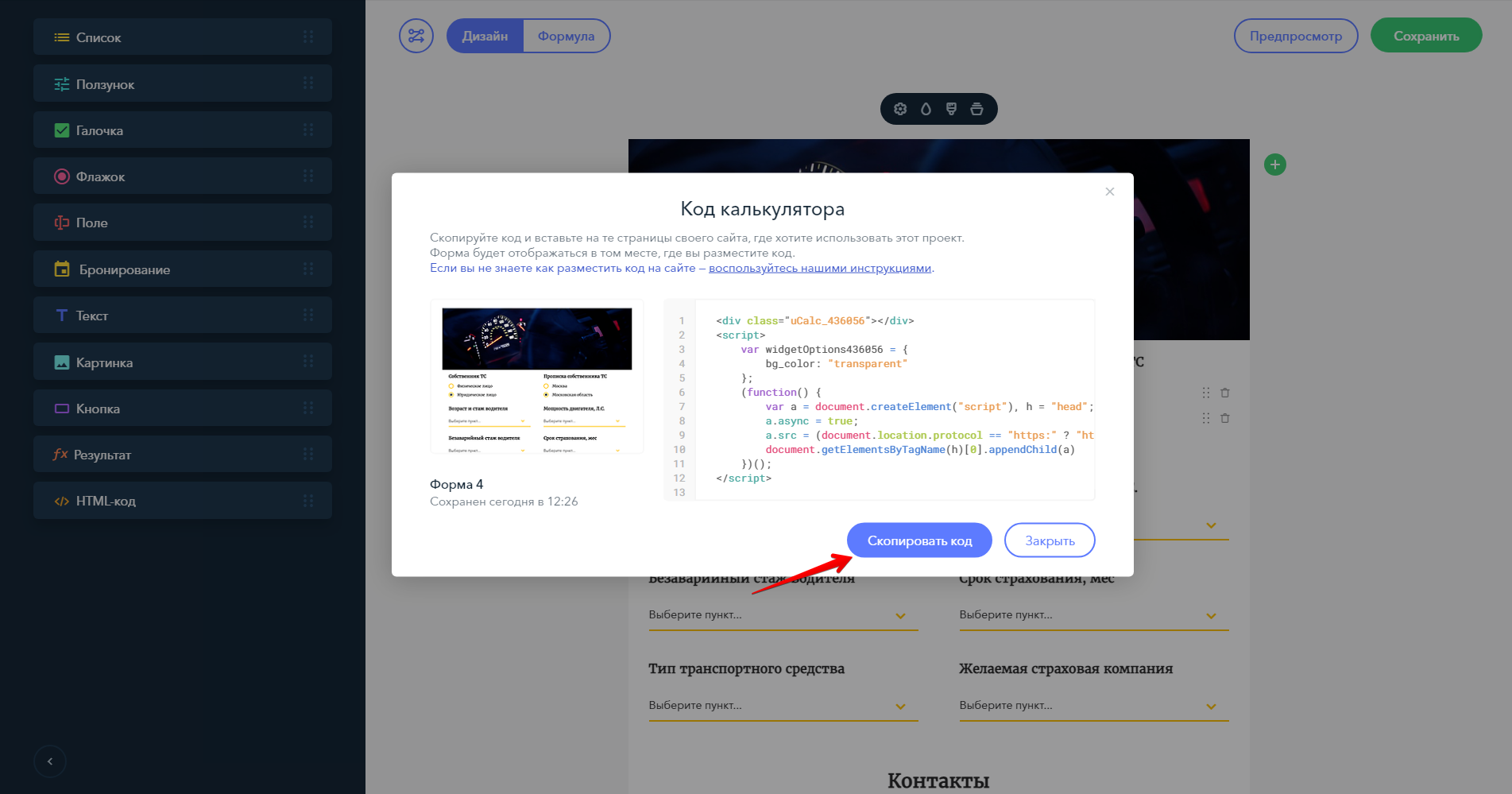
Далее скопируйте код формы:

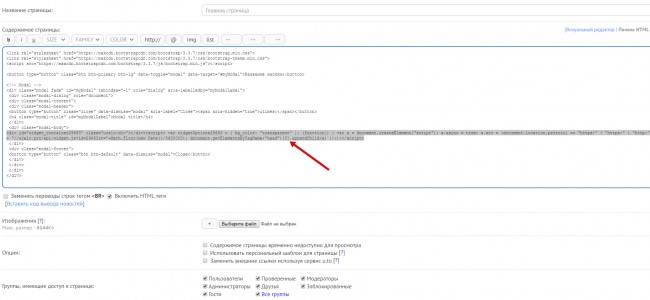
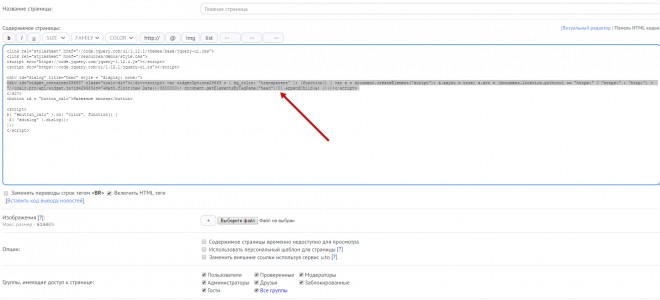
И поместите его в нужный участок кода:

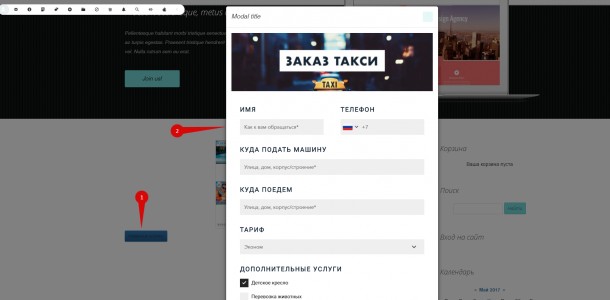
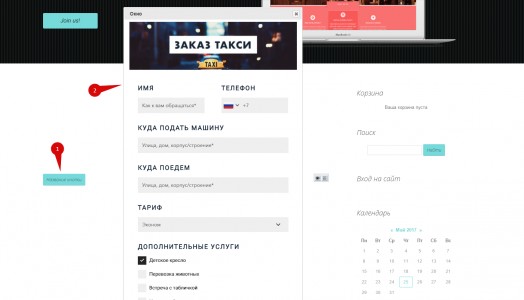
Сохраните результат и обновите страницу. Должна появиться кнопка, по клику которой будет появляться всплывающее окно с вашей формой:

Использование jQuery UI
Вставьте код всплывающего окна на свою страницу:
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div id="dialog" title="Окно" style="display:none;">
Здесь располагается код вашей формы.
</div>
<button id="button_calc">Название кнопки</button>
<script>
$("#button_calc").on("click", function() {
$("#dialog").dialog();
});
</script>
В нужное место вставьте код своей формы:

Сохраните результат и обновите страницу:

Вы нашли здесь ответ на свой вопрос?
Вы уже оценивали эту статью.
Инструкция оказалась полезной для 30 пользователей.