Google Tag Manager (Гугл Тег Менеджер)
- Создание аккаунта
- Настройка аккаунта
- Настройка контейнера
- Установка кода
- Создание тега
- Получение кода
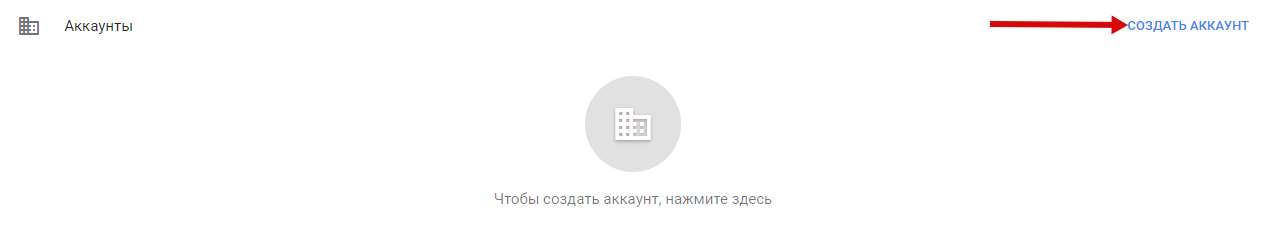
Создание аккаунта
Перейдите на сайт Google Tag Manager и создайте аккаунт:

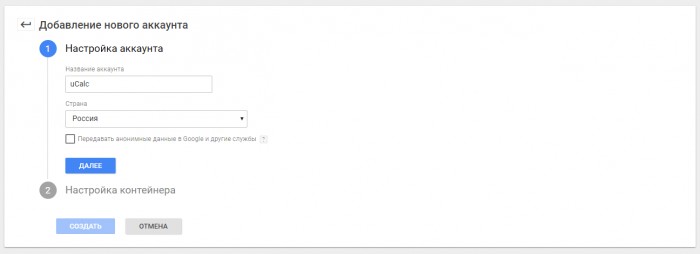
Настройка аккаунта
Придумайте название аккаунту и выберите страну проживания:

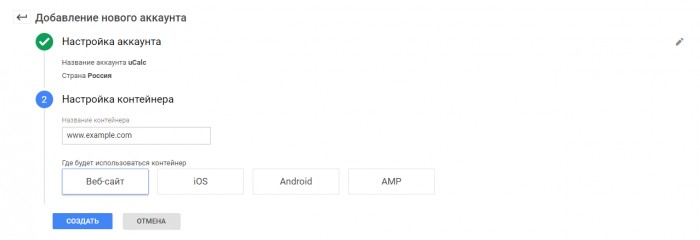
Настройка контейнера
Введите адрес сайта на который будет установлен контейнер и выберете «Веб-сайт»:

Установка кода
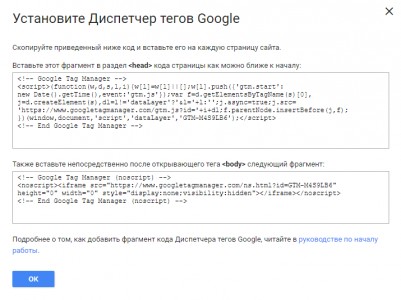
После того как вы создали аккаунт, появится код, который необходимо вставить на все страницы сайта:

Создание тега
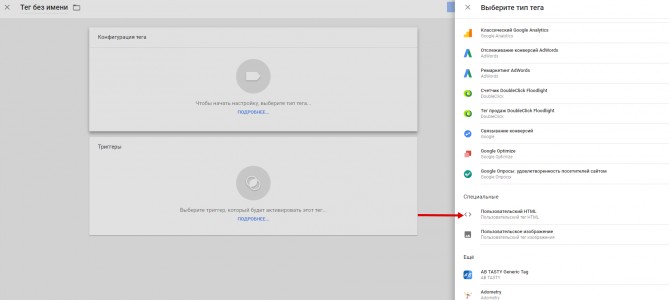
Перейдите в пункт «Теги» и создайте новый:

Для конфигурации тега выберете «Пользовательский HTML» :

Получение кода
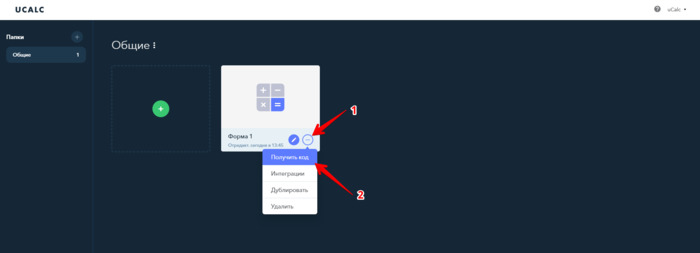
Войдите в личный кабинет, на страницу со списком проектов. Откройте меню и нажмите кнопку «Получить код»:

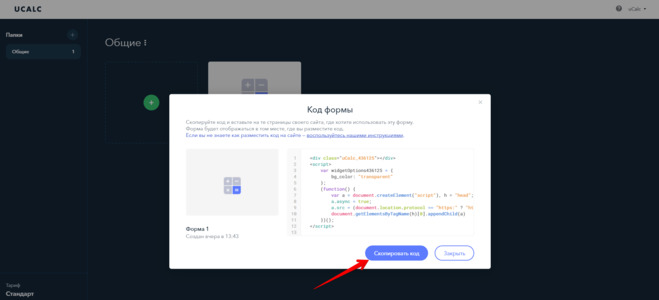
Появится окно с HTML кодом, скопируйте его:

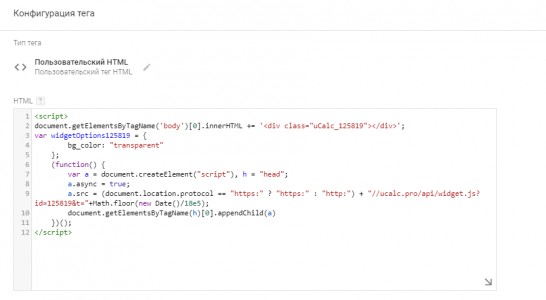
Вставьте данный код в конфигурацию тега:

Далее следует удалить строку:
<div class="uCalc_125819"></div>
и после тега <script> добавить следующую строку:
document.getElementsByTagName('body')[0].innerHTML += '<div class="uCalc_125819"></div>';
ВАЖНО!
uCalc_125819 уникальный параметр, его необходимо заменить на параметр, который у вас в коде калькулятора.

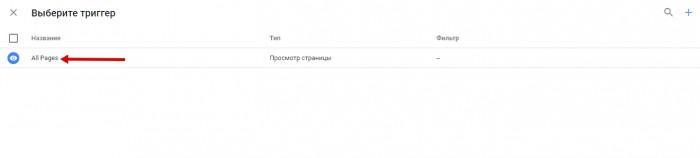
После чего добавьте его в тег, также укажите триггер:

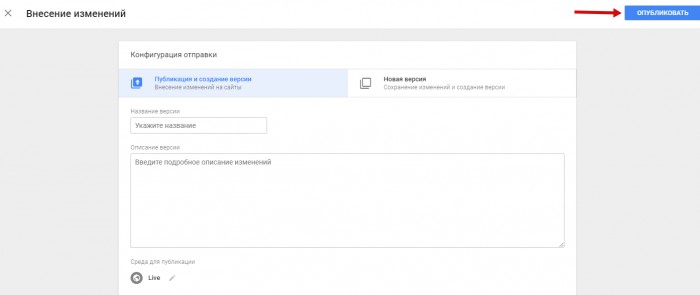
Опубликуйте изменения и калькулятор появится у вас на сайте:

После добавления необходимо сохранить все изменения в вашем проекте.