Юзабилити и интерфейс: связь найдена
Представьте, что вы пришли в магазин с понятным размещением товаров — вы знаете все ряды, легко ориентируетесь среди них, в курсе где найти нужные продукты, а еще здесь много навигационных табличек и отличный сервис. Что вы сделаете, когда в следующий раз захотите закупиться? Вы вернетесь в этот магазин. Вот тоже самое с сайтом с хорошим юзабилити — если на странице всё интуитивно понятно, отлично размещено и не нужно ничего искать 3 часа, то сюда захочется прийти еще раз.
Но сделать самому такой ресурс нелегко, а без опыта в принципе нереально. Пригодятся лучшие шаблоны WordPress, где уже продуманы путь клиента, дизайн (в соответствии с поведенческими факторами), внедрены основы юзабилити и отличная верстка. Но нет ничего идеального, и даже такие макеты нужно немного дорабатывать, чтобы они на 100% отвечали необходимым запросам и задачам. О том, как это сделать и как именно улучшить конверсию за счет юзабилити, и поговорим.
Подправить первый слайд
Ошибка. Здесь бывает много «противопоказаний», среди которых:
- непонятный текст (читаешь и еще нужно думать, чем же эта компания занимается и как она может быть полезна);
- отсутствие кнопок с СТА или их неправильное внедрение (находятся в непривычном для клиента месте, сам призыв реально не призывает ни к чему);
- на фоне фото со стока (в целом это не всегда негативно отражается на конверсии, но когда это картинка с улыбчивой девушкой в деловом костюме или супер накаченным сантехником, то посетитель начинает что-то подозревать);
- слишком большое меню (это когда все-все блоки указаны в меню, даже те, что там не нужны, вроде «Обо мне», «Мои сертификаты», «Мои заслуги», «Мой опыт» (и это все пункты меню на 1 странице)).
Как это исправить. Сначала необходимо проверить сайт на все перечисленные ошибки. Если они есть — исправить. Например, написать такое описание компании, чтобы даже 70-летняя бабушка поняла, о чем идет речь. Вместо стоковой фотографии, где модель с фальшивой улыбкой, провести фотосессию своих сотрудников или себя (если это услуги специалиста), чтобы не было ситуации «ожидание-реальность», когда посетитель сайта будет думать, что его встретит в офисе человек из фото на лендинге, а по факту увидит абсолютно другого специалиста. Меню сократить до основных и привычных пунктов. Если это интернет-магазин, то сделать двойное меню — важную, ключевую информацию подавать в горизонтальном, а дополнительную — в вертикальном.
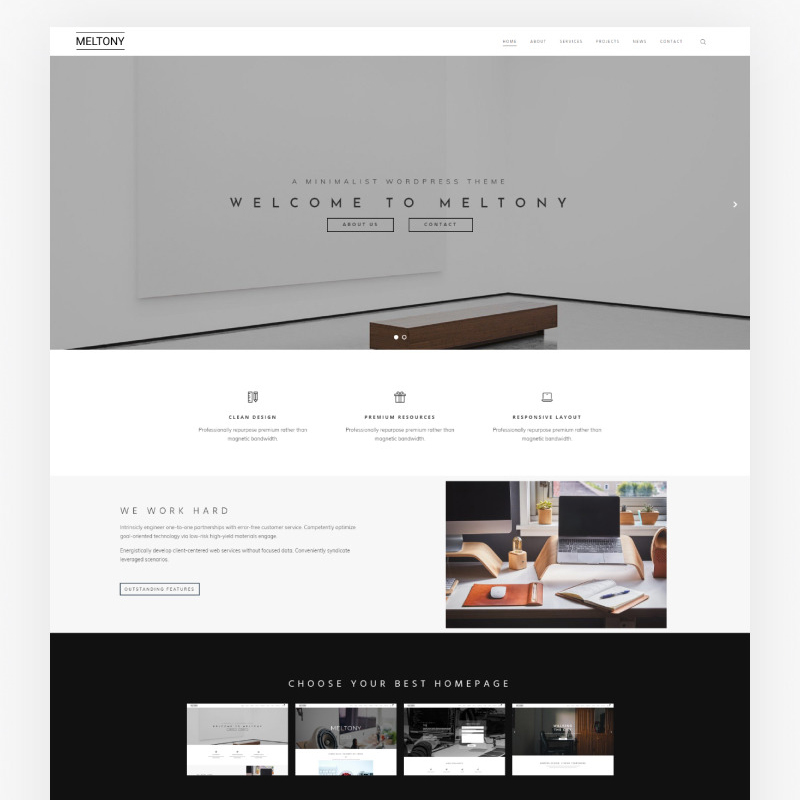
Пример хорошей реализации первого блока — тема «Meltony — Minimalist for Any Businesses». Заменить описание и название, и будет отличное начало посадочной страницы. Плюс меню хоть небольшое, находится в удобном месте — его легко найти, если необходимо.
Выделить кнопки с призывами к действию
Ошибка. Основная проблема — кнопки с СТА не заметны. Это когда человек смотрит лендинг и, возможно, в блоке десятом замечает, что есть какие-то кнопки. Но и тут может ждать неприятность — глупый, непонятный текст. Может, и креативный, но двузначный. Человек путается и просто уходит туда, где ему точно скажут, что хотят и что он может получить.
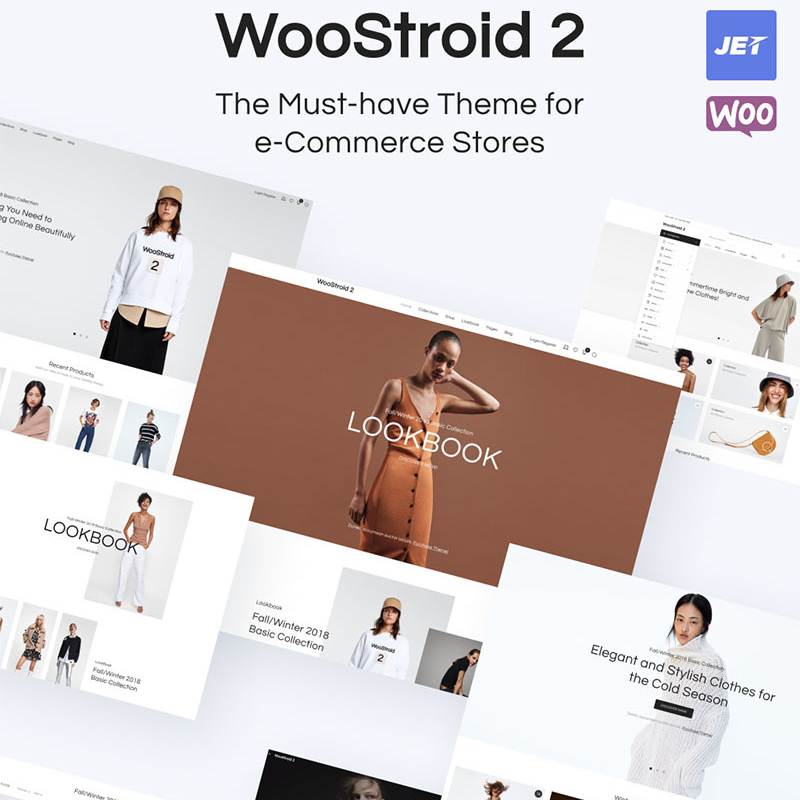
Как это исправить. Сначала нужно определиться с акцентным цветом на сайте. Необязательно, чтобы это было что-то мега яркое, вроде красной кнопки на синем фоне. Достаточно и нежно-розовой на белом или бирюзовой на черном (как пример). Главное — чтобы посетитель точно это увидел и не смог пройти мимо. И не стоит забывать о тексте. Если кажется, что «Хочу заказать», «Заказать», «Скачать чек-лист сейчас», «Оформить заявку сейчас» — это слишком просто, то это только кажется. Сайт — не загадка века, а ресурс, который помогает удовлетворить определенные потребности. И если он будет простым и понятным, а товар или услуги, которые он рекламирует — ценными, то конверсия только полетит вверх. Как и в теме «Woostroid2 — многоцелевой WooCommerce шаблон», где кнопка четко выделяется на фоне другой информации и на нее хочется нажать. Если еще сюда добавить крутой текст, увеличить шрифт, то можно получить отличную конверсию.
Сокращаем форму для сбора заявок по максимуму
Ошибка. Когда при первом же посещении страницы просят заполнить анкету на 10 строчек, это пугает. Человек вроде еще ничего не сделал, а от него уже что-то требуют. Поэтому большие формы для сбора заявок при первом контакте — провальная идея, которая сведет конверсию к 0.
Как это исправить. Чтобы получить «теплого» клиента, на первом этапе достаточно узнать его:
- почту;
- почту и имя;
- имя и телефон.
Так человек попадает в воронку продаж (надеемся, она у вас прописана было до разработки сайта) и уже задача менеджера по продажам или другого специалиста подвести клиента до следующего шага. Например, сразу что-то купить, заполнить детальный бриф (хоть на 15 полей, это уже второстепенно), заказать недорогую услугу.
И когда человек будет видеть, что ему всего-то нужно оставить телефон или почту, это сделать будет легче и менее ресурсозатратно. А, значит, и конверсия повысится.
Добавить на страницу динамичный контент
Ошибка. Бывают сайты, где это не принципиальный момент, но если работать в сфере услуг, тем более креативных, то без динамичного контента не обойтись. Без него страницу просматривать скучно. Особенно если там только пастельные оттенки, ведь это быстро утомляет.
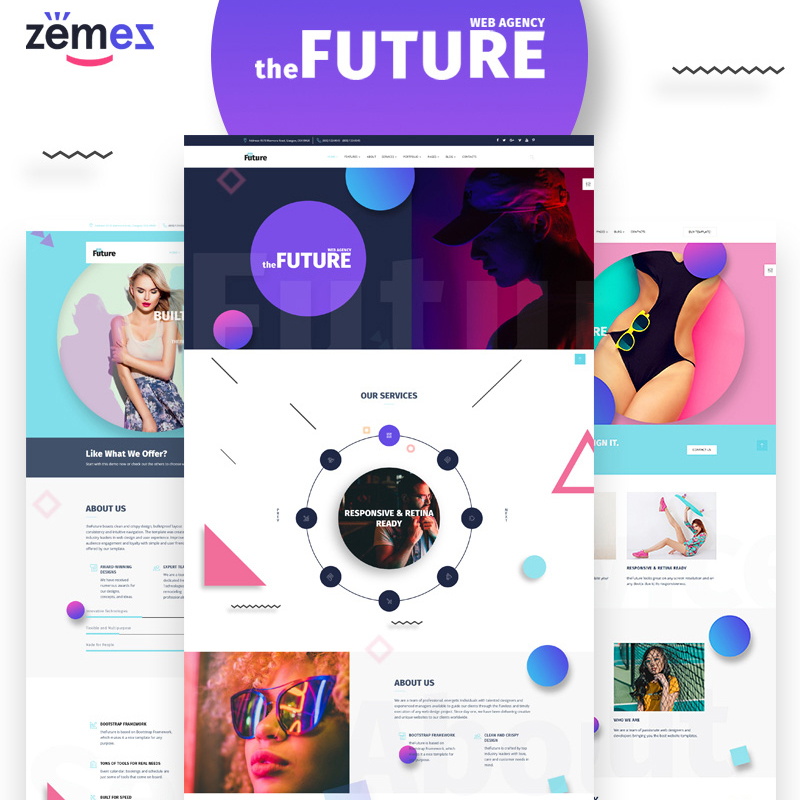
Как это исправить. Всё просто — добавить что-то динамичное. Это может быть даже простая круговая галерея в формате слайдера, которая сама переключается каждые 2-3 секунды. Другой вариант — видео с повторяющимся действием (вроде бумеранга). Еще одна идея — наложить на некоторые элементы по всей странице (хотя бы в 2-3 блоках) эффект параллакс — когда при наведении мышки объект становится подвижным. Пример реализации второго варианта есть в теме «The Future — Web Design Multipurpose HTML5 №69536»: динамичный фон, который сразу привлекает внимание при переходе на сайт. И подобных фоновых видео есть множество (как платных, так и бесплатных), главное — поискать.
Дополнительные, бесплатные материалы низкого качества
Ошибка. Это хоть и странно, но обидно — когда оформляют сайт, стараются продумать дизайн в соответствии с маркетинг-планом, и воронка продаж выстроена, но на этапе получения лид-магнита ничего не продвигается. Такая себе обманчивая, на первый взгляд неплохая, конверсия. Несоответствии дизайна бесплатного продукта общей концепции страницы или бренда, некачественное наполнение вызывают бурю негативных эмоций у потребителей.
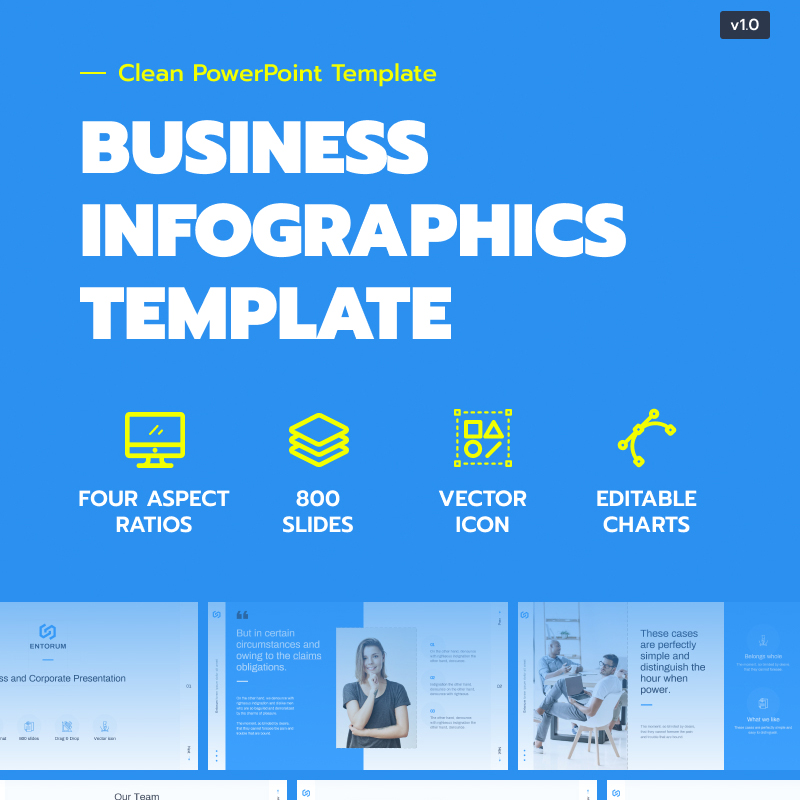
Как это исправить. Текст может написать не очень грамотный человек или тот, кому тяжело дается упаковать свои мысли в красивый текст. Тогда лучше потратить деньги, но воспользоваться услугами копирайтера или редактора. Если дело в дизайне, можно поискать готовые шаблоны презентаций (их часто можно адаптировать под полноценный пдф-файл) по типу «Entorum — Business PowerPoint template with customizable infographics». Здесь можно и графику в виде иконок для сайта взять (и сделать их фирменными), и готовые слайды (которые вполне могут послужить даже макетом сайта), и качественный дизайн. Для продвижения компании или экспертности специалиста это отличный инструмент.
Так что в итоге?
Если видите, что пока тяжело самому проанализировать лендинг, отметить эти ошибки, тем более сложно их исправить, попробуйте воспользоваться готовыми шаблонами сайтов. Это недорого, но в них нет перечисленных ошибок, а поэтому и пользоваться можно сразу. Плюс уберечь свое детище от проблем проще, чем потом их исправлять.
Помните главное — даже в работе сайта стабильность негативна. Нужно постоянно мониторить показатель конверсий, что-то менять, пробовать, пока не будет заметен явный рост.